突然ですが、あなたは自社Webサイトの読み込み速度の遅さに悩まされていませんか?
「自社のWeb担当を任せられたものの、どう改善していったらいいのか分からない。」
「うちの会社のホームページ、表示が遅いけどこれって大丈夫なの?」
このような悩みや疑問をお持ちの方へ。ハッキリ言いましょう。
大丈夫ではありません。
ページの読み込み速度が遅いとサイトの離脱に繋がりますし、SEOにも悪影響が出てしまいます。
Webサイトからの集客や問い合わせを期待していても、これでは思ったような成果は得られません。
読み込み速度が遅くなる主な原因としては、以下が挙げられます。
- 原因1:Webフォントを使用している
- 原因2:画像・動画のファイルサイズが重い
- 原因3:ページ内コンテンツを一度に読み込む設定になっている
この他にも考えられる原因は挙げ出したらキリがありません。ですので今回はこの主な3つの原因に絞って、それぞれ改善策を見ていきたいと思います。
改善策としては、以下のとおりです。
- 改善方法1:Webフォントは極力使用しない
- 改善方法2:画像・動画のファイルサイズを圧縮する
- 改善方法3:画像を遅延読み込みさせる
目次
原因別!ページ表示速度の改善方法
ページ読み込みを遅くする3つの主な原因は、比較的簡単に解消することが可能です。
原因別に改善方法を解説していきます。
改善方法1:Webフォントは極力使用しない
「なんとなくおしゃれだから」とか、あまり深い意味なく使用するのは止めましょう。
Webフォントを使わないで、と言いたいのではなく、あくまで
- 使用フォント数は絞りましょう!
- 意味もなく複数フォントを使用しないようにしましょう!
ということをお伝えしたいのです。
これはコーダーの視点から見た正直な意見です。しかしデザイナーやお客様のこだわりが詰まっていることも分かります。
ですので、お互いが心地よく納得できる着地点を探していく。それが大事なのではないかなと思います。
とはいえ「Webフォントを極力使用しない」だけでは解決策にはならないので、Webフォントを軽量化する方法を簡単にご紹介しておきます。
使用しないウェイトは読み込まない
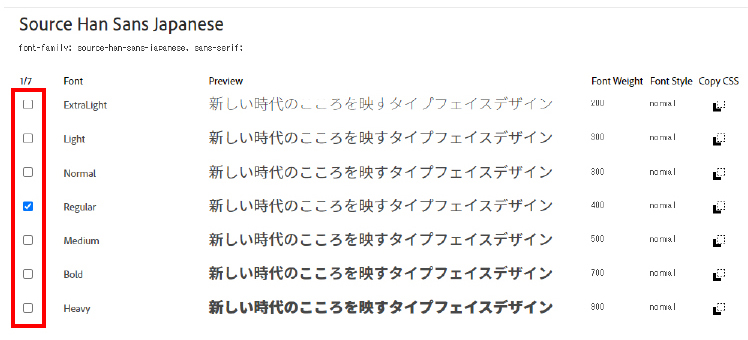
「源ノ角ゴシック」というフォント1つにしても、「Light」「Regular」「Medium」「Bold」など…複数のウェイトを持っていますよね。
これら全てを読み込んでしまうと時間がかかってしまいます。

実際にWebサイトに使用するウェイトだけに絞って読み込めば、その分読み込み時間を減らすことが出来るので、本当に必要なウェイトのみ読み込むようにしましょう。
フォントをサブセット化する
サブセット化というのは「使用する文字のみを残し使用しない文字は削除して、フォントの軽量化を図りましょう」というものです。
「常用漢字」「JIS第1水準漢字」「JIS第2水準漢字」「ひらがな」「半角全角 英数字」「半角全角 記号」など、日本語フォントは膨大な文字数があります。
実際には使用する機会がないようなマニアックな文字も含まれているので、そういった文字は削除すればフォントの容量を軽くすることが出来ます。
改善方法2:画像・動画のファイルサイズを圧縮する
画像や動画は圧縮しないと膨大なファイルサイズになります。
ファイルを書き出す際に圧縮をかけてもいいのですが、オンライン圧縮ツールを使えば複数ファイルを一括で圧縮することが出来るので便利です。
▼画像圧縮ツール
▼動画圧縮ツール
次世代フォーマットでの画像の配信とは
Lighthouseでは、パフォーマンス改善できる項目として「次世代フォーマットでの画像の配信」を提案されます。JPGやPNG、GIF画像を使用してると100%提案されてしまいます。
「次世代フォーマットでの画像の配信」というのは、画像をWebPやAVIFなどの圧縮率の高い画像形式に変換すれば、読み込み時間やデータ消費量が抑えれるよ!と提案してくれているのです。
どのくらいデータ量を減らせるか目安も教えてくれます。WebP以外にも以下のような次世代フォーマットがありますが、ブラウザによっては未対応なのが難点です。
| JPEG XR | JPEG 2000 | WebP | AVIF | |
|---|---|---|---|---|
| Chrome | × | × | 〇 | 〇 |
| Safari | × | 〇 | 〇 | 〇 |
| Firefox | × | × | 〇 | 〇 |
| Edge | × | × | 〇 | × |
現状では、主要ブラウザすべてに対応しているWebPを利用するのが最適解かなと思います。
画像をWebP(ウェッピー)に変換する方法
JPG、PNG、GIFなどの画像をどうやってWebPに変換するの?ということですが。
WordPressを導入している場合であれば、「WebP Converter for Media」などのプラグインを使って、指定ディレクトリ内の画像を一括でWebPに変換することが出来ます。
ですが今回はWordPressを導入していないサイトでも簡単に変換出来る方法として、以下のオンライン変換ツールをご紹介します。
Covertioは複数のファイルを一括でWebPに変換出来るのが便利ですが、圧縮率を指定することが出来ないので、画像によっては少し画質が落ちてしまう可能性があります。
Squooshは1枚ずつ変換するのでファイル数が多い場合には不向きですが、ファイルごとに個別に圧縮率を設定することが出来ます。
WebPをHTMLで指定する方法
WebP画像をHTMLで指定するには<picture>タグを使います。
主要ブラウザはWebPに対応しているので問題ないですが、WebPに対応していないブラウザもあるので、非対応の場合にはJPGを表示させる…といった具合に画像の出し分けを行ないます。
1 | <picture> <source srcset="./images/xxx.webp" type="image/webp"> <img src="./image/xxx.jpg" width="100" height="100" alt=""> </picture> |
これにより対応ブラウザではxxx.webp、非対応ブラウザではxxx.jpgが表示されるようになります。
改善方法3:画像を遅延読み込みさせる
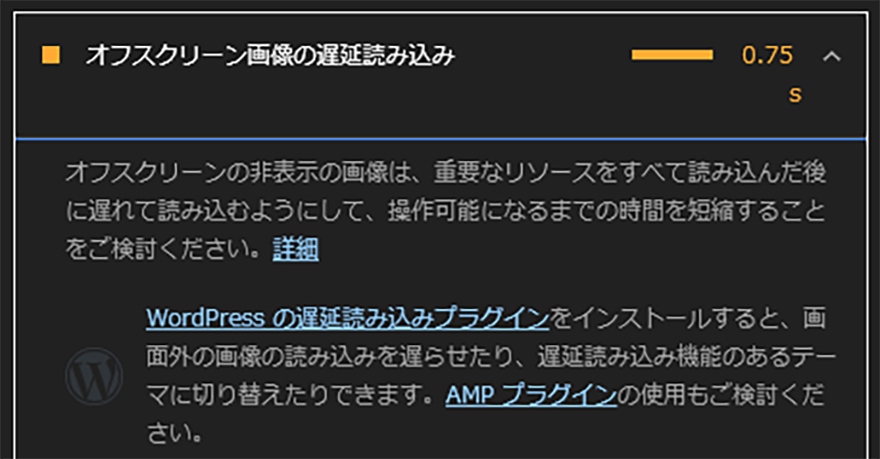
Lighthouseでは、「オフスクリーン画像の遅延読み込み」を提案されます。

「画面の表示領域外に使用されている画像に関しては、読み込みタイミングを遅らせることで読み込み時間を短縮させましょう」ということです。
画像の遅延読み込みですが、ここではJSライブラリを利用する方法、利用しない方法の2パターンをご紹介します。
- JSライブラリ「LazyLoad」で実装する
- loading属性で実装する
JSライブラリ「LazyLoad」で実装する
まずはGitHubからファイル一式をダウンロードしてきます。
URL: https://github.com/tuupola/lazyload
HTML内に以下のコードを追加して、JSファイルを読み込みます。
1 | <span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./js/lib/lazyload.min.js<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>script<span class="token punctuation">></span></span> |
CDNを利用する場合は、以下のコードを記述してください。
1 | <span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>script<span class="token punctuation">></span></span> |
JSファイルを読み込んだら、HTML内に以下のスクリプトを追加し、lazyload関数を呼び出します。
1 2 3 | <span class="token tag"><span class="token punctuation"><</span>script<span class="token punctuation">></span></span><span class="token script language-javascript"> <span class="token function">lazyload</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> </span><span class="token tag"><span class="token punctuation"></</span>script<span class="token punctuation">></span></span> |
遅延読み込みさせたい<img>タグにclass="lazyload"を追加します。
遅延読み込みさせたい画像のパスはdata-srcの方に記述し、画像が読み込まれるまでに仮で表示させたい画像があればsrcの方に記述しておきます。
1 | <span class="token tag"><span class="token punctuation"><</span>img <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>lazyload<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./images/dammy.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">data-src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./images/xxx.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> |
これで実装完了になります。
loading属性で実装する
loading属性での実装方法は、JSライブラリを利用するよりも簡単です。
1 | <span class="token tag"><span class="token punctuation"><</span>img <span class="token attr-name">scr</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./images/xxx.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">loading</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>lazy<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> |
<img>タグにloading="lazy"を追加すれば完了です。
ちなみに画像だけでなく、iframeの遅延読み込みもこの方法で出来ます。GoogleマップやYouTubeの埋め込みなんかは、この方法で遅延読み込みさせています。
1 | <span class="token tag"><span class="token punctuation"><</span>iframe <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.2215278459257!2d135.48222507619454!3d34.69959207292004!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e708adbb3f95%3A0x47fe0abacc7cf33f!2z5qCq5byP5Lya56S-RU1Md29ya3M!5e0!3m2!1sja!2sjp!4v1681722679625!5m2!1sja!2sjp<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>600<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>450<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> style</span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">border</span><span class="token punctuation">:</span>0<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span> <span class="token attr-name">allowfullscreen</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">loading</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>lazy<span class="token punctuation">"</span></span> <span class="token attr-name">referrerpolicy</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>no-referrer-when-downgrade<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>iframe<span class="token punctuation">></span></span> |
ただデメリットとしては、一部非対応のブラウザが存在していることですね。
| loading属性のサポート有無 | |
|---|---|
| Chrome | 〇 |
| Safari | 〇 |
| Firefox | △ (※画像の遅延読み込みのみサポート) |
| Edge | 〇 |
まとめ
ページの読み込み速度が遅い主な原因3つに対する改善策として、以下の方法を解説してきました。
- 改善方法1:Webフォントは極力使用しない
- 改善方法2:画像・動画のファイルサイズを圧縮する
- 改善方法3:画像を遅延読み込みさせる
ページ読み込み速度の遅さはSEOにも影響を及ぼすことにもなるので、しっかり対策して改善していきたいですね。
今回ご紹介した方法以外にも、弊社では様々な対策を施しSEOに対応しております。Webサイトリニューアルや新規サイト制作をお考えの企業様は、お気軽にご相談ください。